8 Ways to Make eLearning Accessible
Sarah Flesher
What sort of things must be done to develop accessible online content?
Accessible eLearning means making your content available to the widest audience possible, and such a wide audience will have an equally wide variety of needs. These often include:
- Vision loss
- Hearing loss
- Mobility impairment
- Cognitive disabilities
- Learning differences
In some cases, accessibility is provided through the design decisions of the eLearning developer. For example, developers may provide transcripts of video or audio segments for people who can't hear or process the audio.
In other cases, learners use assistive technology to access eLearning. The responsibility of the developer is then to build eLearning that is compatible with common technologies, including:
- Screen magnifiers: According to the Bureau of Internet Accessibility, "A screen magnifier is a software application that increases the size of text and graphics on your computer screen. You can use the mouse or keyboard shortcuts to position your cursor where you want to increase the text or image size for better visibility. Or you can set a preset speed for the screen magnifier to move the cursor automatically across and down a page."
- Screen readers: Screen readers read on-screen text in a computerized voice or convert it to braille. Users usually use keyboard navigation with screen readers.
- Keyboard navigation: Keyboard navigation is essential for people who cannot see enough to use a mouse and those unable to manipulate a mouse effectively. Individuals may use a traditional keyboard, a modified keyboard, or other hardware that provides keyboard-style input.
How to build accessible eLearning
1. Choose accessibility
Unfortunately, there are limits to technology. One of those limits is that some interactions, particularly ones that involve heavy visual demands, are not accessible. Drag-and-drop interactions, for example, simply aren't going to work for some people with vision loss and motor challenges.
It isn't currently possible to produce accessible eLearning with all the latest interactive bells and whistles. We can expect more options to become available as the technology develops, but, for the moment, choosing accessibility means accepting restrictions on certain interactions.
2. Don't convey information with color only
Color can be an effective way to convey information such as which line on a graph represents which data set -- unless the learner can't distinguish between the colors you've chosen.
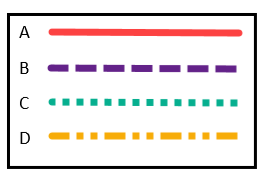
You can research the color combinations likely to appear clearly to people with the various types of color blindness, or you can find an additional way to communicate important information. For example, consider using different styles of lines for your graph, along with a text description for those who cannot see it at all or have difficulty extracting information from a visual representation.

3. Provide captions, descriptive text or alt text for all images and tables
Speaking of text descriptions, accessible eLearning includes captions, descriptive text or alt text for all images and tables. Alt text is alternative text that appears in place of images depending on user settings.
Including both an image and a description reinforces the message, which is helpful for everyone, particularly those with cognitive or learning differences. It's also essential for those who cannot see the visual.
Text alternatives should be meaningful. Common mistakes include:
- Unhelpful descriptions - If a visual is meant to convey information, that information should be provided in the text whenever possible. Compare "2019 Sales Chart" to "2019 sales chart showing steadily increasing sales throughout the year."
- Missing descriptions - While decorative images aren't always recommended, they're still a common component of eLearning. It's easy to think that descriptions of decorative graphics can be omitted because they don't contribute to the content. However, leaving them out suggests that learners with vision loss are being overlooked. They won't know that they're not missing anything important unless you tell them what unimportant thing they're missing.
4. Design eLearning with navigation for keyboards and screen readers
Clear and effective navigation requires several elements, including:
- Labelling all navigation buttons with text, not images of text - Images of text cannot be read by screen readers and may also show up poorly when magnified
- Using link text that describes the link or the destination of the link - avoid using uninformative text like "click here"
- Laying out pages with headings, categories, and regions or ARIA landmarks
- Setting up a logical tab navigation order - People using keyboard navigation tab through interactive elements like links, navigation buttons and fillable fields. A poorly designed page can result in the cursor jumping randomly over the page as the user tabs. In general, tabbing should move the focus from left to right and top to bottom.
- Using clear focus indicators for interactive elements - Focus indicators highlight active areas when using keyboard navigation. Page elements that are not interactive should not receive focus.
For more about optimizing content for keyboard navigation, see Web Accessibility in Mind.
5. Ensure downloads are accessible too
If downloads are part of the eLearning, they need to be accessible as well. Design considerations are similar to those for the rest of the content. Key points include:
- Provide descriptions of visual elements
- Save PDFs as searchable text, not images
- Use heading styles to format MS Word documents
6. Use plus-one thinking
"Plus-one thinking means that, for every interaction between a learner and something - the instructor, the material, another learner, or something else - an additional option is provided." Every part of eLearning counts as an interaction, whether it's a learner reading text, watching and listening to a video or clicking on the answer to a quiz question.
Plus-one thinking has value for everyone:
- People with hearing or vision loss who need another way to access certain content
- People with cognitive or learning differences who may struggle with certain interactions but find others more accessible
- People who have preferred ways to learn or find multiple explanations of the content useful
7. Write easily readable content
I expect you've encountered writing styles where every sentence is at least five lines long and nouns under ten letters are eschewed, and where authors use words like 'eschewed' when they could say 'not used'. Such writing has its place, but accessible eLearning isn't it.
Targeting a lower reading level in learning content not only reduces cognitive load for busy professionals, it also makes material more accessible for learners with cognitive disabilities, learning differences or limited fluency.
8. Become compliant with WCAG
While I hope the tips here are helpful, full accessibility requires compliance with W3C's Web Content Accessibility Guidelines (WCAG). WCAG has become the international standard for accessibility. It's also a legal requirement when producing content for government entities in some jurisdictions.
Two versions of WCAG have been published and a third is expected soon:
- WCAG 2.0 - 11 December 2008
- WCAG 2.1 - 5 June 2018
- WCAG 2.2 - working draft from May 2021 (scheduled to be completed and published by September 2022)
The guidelines are backwards compatible, so content built to the WCAG 2.1 standard is also compliant with WCAG 2.0.
Conclusion
Building accessible eLearning requires more than a few tweaks. It takes research, knowledge and dedication throughout the instructional design and technical development processes. But when that's what's necessary to reach your audience, it's effort that pays off. Are you committed to building eLearning for everyone?
Free eBook
Learning Resource Development: The Basics
Learn how to create accessible content, choose the right voice, incorporate meaningful graphics, and more!
TopicsChoose Topic
📘 Ready to Elevate Your Learning Strategy?
Explore our comprehensive library of eBooks and tools on learning resource development, competency-based learning, and LMS implementation. Transform your training programs with insights from industry experts and practical templates.
Sarah Flesher
Sarah, our President, graduated from Concordia University in Montreal with a BA and an MA in Public Policy and Public Administration and completed her doctorate in Educational Technology. Sarah brings over 15 years of operational and management experience to her role as President at Base Corp. She works collaboratively with organizations to develop strategic learning plans, determine training requirements. When she doesn't have her nose in a book you can find her at the gym, on the ice, on the ski hill, drinking wine or in a coffee shop … with her nose in a book.

